When you’re designing a website, it’s important to think about accessibility from the start. By making your site accessible, you’ll be opening up your content and services to a wider audience – including people with disabilities.
Designing an accessible website doesn’t have to be complicated or time-consuming. In fact, there are a few simple things you can do to make sure your site is accessible to everyone. In this guide, we’ll go over some of the basics of accessible web design.
1. Use High-Contrast Colors
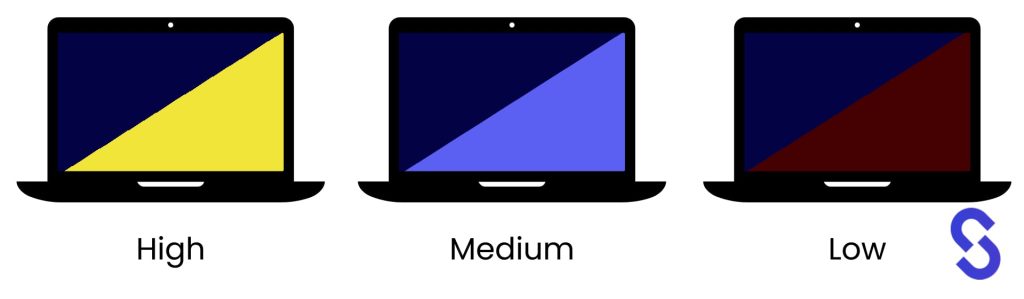
One of the easiest ways to make your website more accessible is to use high-contrast colors. This means choosing a dark color for your text and a light color for your background. This will make your site easier to read for people with visual impairments.
For instance, some colors with a high contrast ratio include black and white, black and yellow, or white and blue. WordPress has a whole section on color accessibility that you can check out for more information.

It’s important to maintain a high contrast ratio throughout your entire website. This includes your navigation menus, call-to-action buttons, and any other important elements on your page.
The goal is to make sure that all elements on your page are distinguishable from one another, and the text should stand out rather than blend into the background.
Pro Tip: You can use an online tool such as Contrast Checker to test out different color combinations and choose your site’s color palette. You could also just enter in the colors you’re thinking of using, and it’ll quickly generate a score for that pairing.
2. Allow Keyboard Navigation
Another way to make your site more accessible is to allow keyboard navigation. This means that people can use their keyboards to navigate through your site instead of having to use a mouse.
Keyboard navigation is a key pillar of accessible web design, and it’s something that you should keep in mind from the beginning stages of your design process. Most assistive technologies, such as screen readers, rely on keyboard navigation to help people use your site, so it’s important to make sure that your site is designed with this in mind.

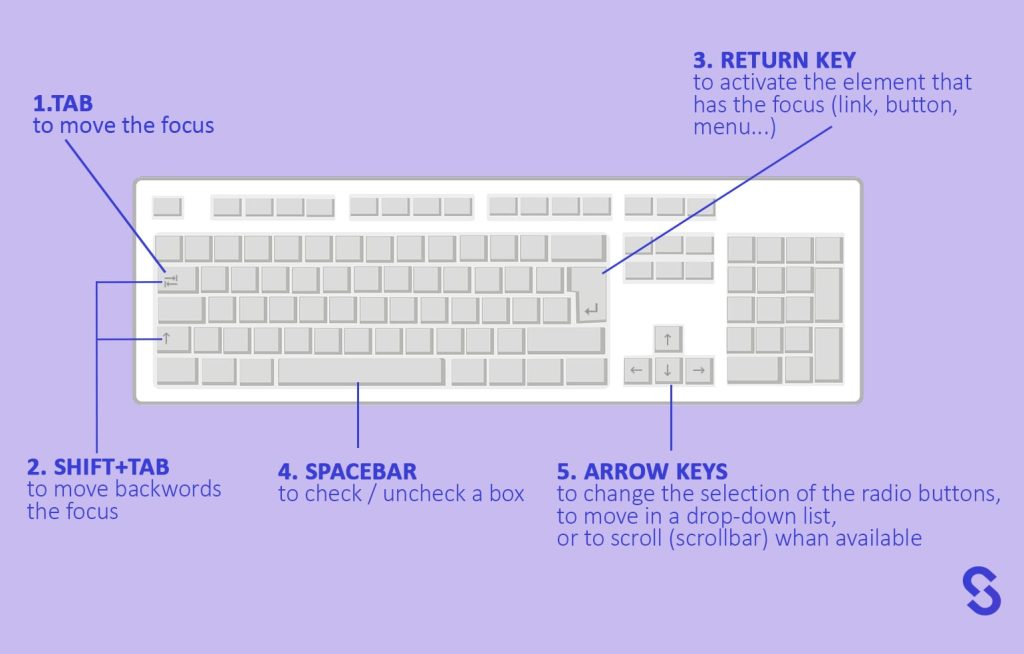
One way to do this is to make sure that all of the links on your site can be accessed using the Tab key on a keyboard. You can also add keyboard shortcuts for important actions, such as pressing the Enter key to search your site.
To test out keyboard navigation on your site, you can try navigating through your website using just your keyboard. Start by pressing the Tab key to move from one element to the next. You should be able to move through all the links and other important elements on your page without having to use a mouse.
If you find that you can’t keyboard navigation, you may need to make some changes to your site’s design. For more information on how to do this, the WebAIM Keyboard Accessibility Design Guide is a great resource.
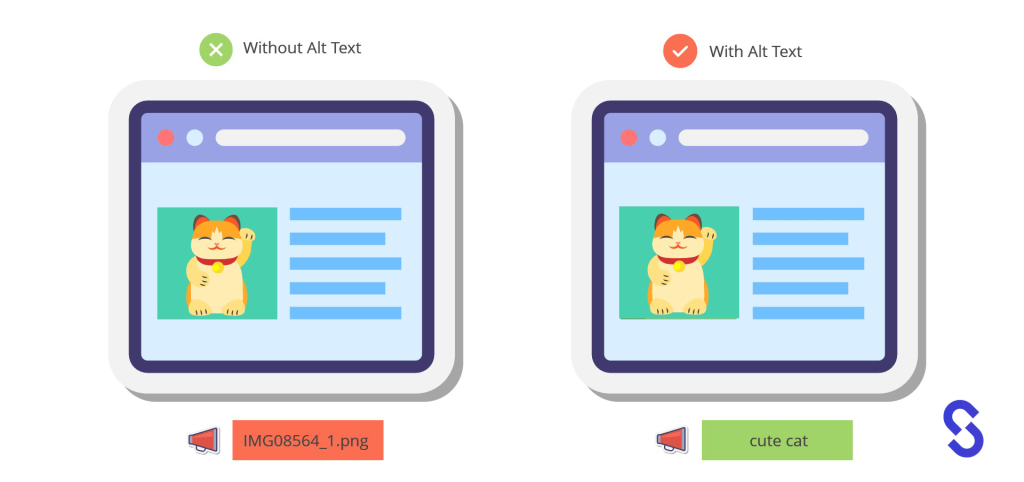
3. Make Sure Your Images Have Alt Text
If you have many images on your website, it’s extremely important to make sure that they all have alt text. Alternative text (alt-text) is simply a text description of an image that’s used for people who are unable to see the image or when the image doesn’t load properly.

This is important for two main reasons: first, it helps people with visual impairments understand what’s going on in your images. Second, it’s especially important for people who are using screen readers or other assistive technologies like dictation software, as they won’t be able to see the images on your site.
Not to mention, alt text helps with your site’s search engine optimization (SEO) if you manage to incorporate keywords that people are searching for if they’re relevant to your images.
Adding alt text to your images is easy to do in WordPress. In your Media Library, you can simply click on an image and add the alternative text in the “Alternative Text” field.
4. Add Captions and Transcripts for Your Videos
Similar to the idea of alt text, you should also add captions and transcripts for your videos. This is important for people who are deaf or hard of hearing, as they won’t be able to hear the audio in your videos. By incorporating captions and transcriptions, you’ll make sure that everyone can consume and enjoy your content.
Captions are a text version of the audio in your video that appears on the screen. Transcripts, on the other hand, are a text version of the audio that can be read on a separate page or downloaded as a file. Both captions and transcripts are important for accessibility, so you should provide both if possible.
The best part about this is that it’s really easy to do in WordPress. Through the Web Video Text Tracks Format (WebVTT) feature, you can simply upload a VTT file with your captions or transcript and attach it to your video.
To access WebVTT, all you have to do is add a Video block on your site and pick the Text tracks option in your horizontal navigation menu.
Pro Tip: You don’t have to transcribe your videos manually. You can use services like Rev or Otter to automatically transcribe your videos for you.
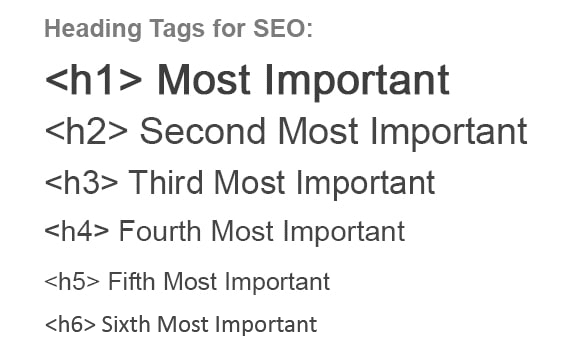
5. Use Heading Tags to Structure Your Content
Heading tags are used to structure your content and make it easy to navigate for both users and screen readers by breaking down your content into smaller, more digestible sections.
Their purpose is to indicate the hierarchy of the content on your page, with H1 tags being used for titles, H2 tags for subtitles, and so on. There are six heading levels, ranging from h1 (the most important) to h6 (the least important). As a general rule of thumb, you should use one H1 tag per page (for the title) and then use H2s and H3s for the rest of the subsections.

You can think of heading tags as a way to outline your content. By using them, you’re making it easier for people to understand the structure of your page and find the information they’re looking for, even those using screen readers or assistive technologies.
Plus, using heading tags can also help improve your SEO as they give search engines an idea of the hierarchy and importance of your content.
In WordPress, you can add heading tags by simply selecting the relevant text and then choosing the desired heading level from the drop-down menu in the Text editor.
Just a simple change like this can make a huge difference in the accessibility of your site.
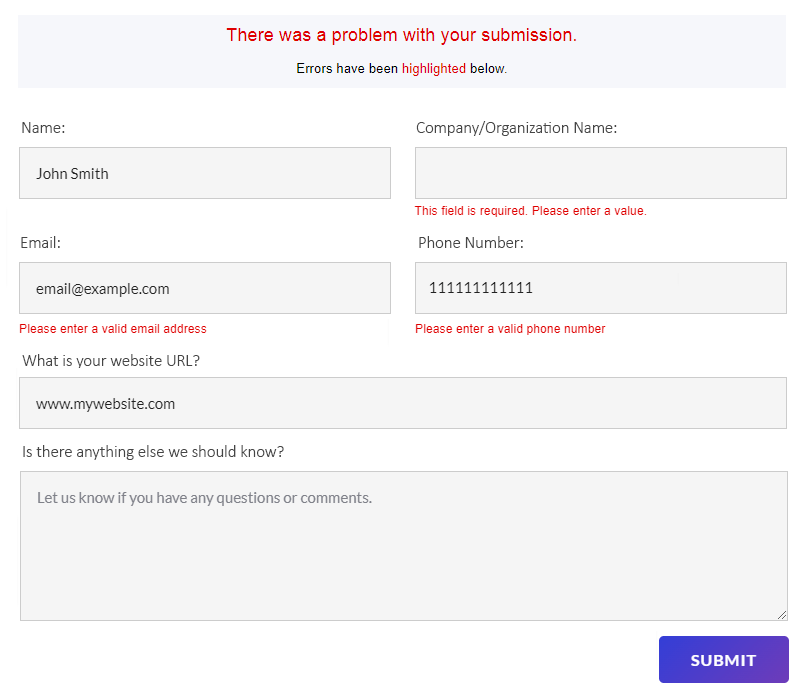
6. Create Forms That Are Easy to Use
Last but not least, if you regularly use forms on your website (for example, contact forms, sign-up forms, etc.), it’s important to make sure they’re accessible. Online forms can be tricky to navigate, even for people without disabilities, so it’s important to make the process as smooth as possible for everyone.
There are a few things you can do to make your forms more accessible. First, make sure each field is properly labeled so that users know what information they need to enter. Second, use clear and concise instructions so that users know exactly what they need to do.
And finally, you could consider using placeholders that provide an example of the expected input. This can be helpful for users who might not be sure what information they need to enter. For instance, if you’re asking for a phone number, you could use a placeholder like “xxx-xxx-xxxx.”

If you’re not sure where to begin, the Formidable Form Builder plugin can assist. It boasts WCAG 2.0 compliance and screen-reader readiness, as well as keyboard-navigation compatibility. As such, it’ll empower you to create accessible WordPress forms with ease.
The Takeaway
Making your WordPress website accessible doesn’t have to be difficult. By following the tips in this article, you can make sure that everyone can enjoy and use your site, regardless of their ability.
As you’ve seen, the steps to take to make your website accessible are pretty straightforward. From adding alt text to your images to enabling keyboard navigation, there are a number of things you can do to make your site more user-friendly for everyone.
And the best part is that once you get into the habit of implementing these accessibility best practices, it’ll become second nature. So why not start today and make your WordPress website more accessible for all?
Plus, if you’re looking for support with making your site accessible and want to make sure you’re on the right track, our team at ShiftWeb would be happy to help. Reach out to us today and see how we can assist you in making your site the best it can be.