 In the modern world, your business is only as good as your website. You want a unique site that you can customize to meet your needs and those of your customers. We would like to introduce to you one of the best themes available on the market: Divi Theme.
In the modern world, your business is only as good as your website. You want a unique site that you can customize to meet your needs and those of your customers. We would like to introduce to you one of the best themes available on the market: Divi Theme.
Using a Divi page builder is a great way to give yourself more options to build the site you want.
Divi Page Builder, a premium WordPress theme, is great for many different purposes. Not all of those features are easy to see at first glance, however. We’ve compiled this ultimate guide to the hidden Divi page builder features that you probably aren’t using yet.
Make Divi work best for you by discovering these features and putting them into action. We’ll walk you through how to do it.
What Does a WordPress Theme Do?
Divi’s Builder is one of many different WordPress plugins that can be added to any WordPress theme. It’s helpful to understand how WordPress themes work, so you can grasp all of the amazing things you can do with a plugin like Builder.
A WordPress theme, in short, is what makes your site look the way it does. All the style and design is built into the theme. The fonts, color scheme, layout of pages or blog posts, and other style details come from the theme.
Of course, there are also customization options within each theme, so no site is going to look exactly the same. Plugins or other options in premium themes allow for more customization, while the basic, free themes usually offer fewer options.
WordPress themes are very important when it comes to building a website. The theme affects the visual appeal of your site, as well as the ease of use and overall effect. The best websites have themes that are easy to navigate and that reflect the style of the business or site.
For example, a trendy tech company might use a sleek, minimalistic theme that matches the stylish, high-tech nature of their products. A wedding photography service might have a more elaborate theme with many photos on each page.
It is possible to change themes once the site has been designed. However, it’s much easier to use a theme that provides everything you need, so you can make adjustments within the theme instead of making changes.
Plugins and page builders allow you to make these adjustments with ease, even if your theme doesn’t do quite what you want. This is why a plugin like Divi page builder, with many different features, is such a good choice. Let’s take a look at how Divi works now, and how you can make it work best for you.
Using Divi Page Builder
The Divi builder takes the Divi theme and turns it into a plugin so you can use it with any WordPress theme. The page builder is a fast, easy-to-use front end editor for your site, letting you customize with ease.
The editing features are so elaborate, you may not even know about them all yet. That’s okay – these 10 hidden Divi page builder features will let you take your site design to the next level.
We’ve compiled this essential guide to 10 features of Divi that you probably haven’t tried yet, to make your web design life easier. Read on to find out what this page builder can do.
10 Secret Divi Page Builder Features
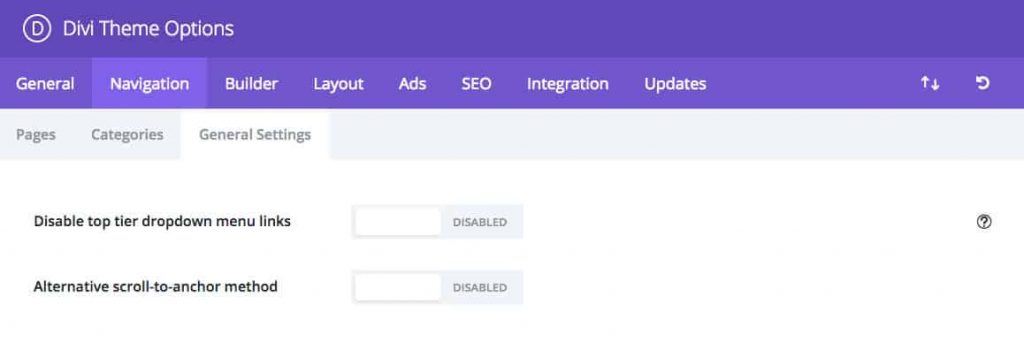
1. Disable Dropdown Menu Links
Where to find this feature:
Divi –> Theme Options –> Navigation –> General Settings

At the top of your page, on the navigation menu, are “parent” dropdown links that are visible at all times. These are called “top tier” links, which are not to be confused with the “sub tier” links that appear when your cursor hovers over the parent link.
This secret feature allows you to disable those parent links, so they are no longer clickable. However, they will still work to organize the sub tier links. This makes your site easy to navigate if you want only the sub links to be accessible.
For example, when you have a clickable parent link, you can end up with an extra link you don’t need. Maybe you want to have a parent link that says “Products” with sub links that take customers to each individual product page. If the parent link is clickable, you need to have a general Products page as well.
However, these general pages aren’t always necessary. By disabling the clickability of the parent link, you can get rid of extra pages on your site.
You would still have the label that reads “Products” so customers know where to look for your products, but would no longer have the extra link available.
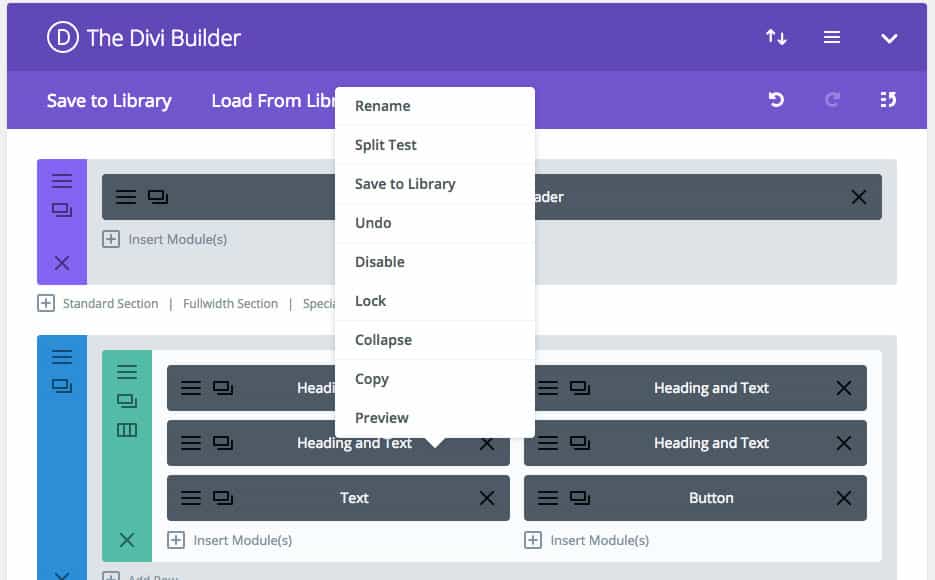
2. Right Click for Convenience
Where to find this feature:
Anywhere in the Divi page builder – just right click on the section you want.

Right clicking within the Divi builder is an easy shortcut to new customization options. Also, some options can only be accessed through the right click. Here are just a few of the things a right click in Divi can do.
Undo or Redo
Just like in a Microsoft Word document, you can undo and redo actions in your Divi page builder, which helps to eliminate mistakes.
Right clicking is the shortcut that lets you undo and redo actions quickly and easily.
Save Items
Right click to save things in your Divi Library. This way, you don’t have to go to a settings box to save the items you want in the library.
Lock
If you’re a page admin, you can use the Divi page builder to lock items. This makes it so editors can’t go in and make changes to those items.
If there’s an important section that needs to not be changed, locking helps keep it safe. This means that editors can’t change it, and you won’t be able to accidentally change it either.
The lock feature can be accessed with a simple right click.
Copy and Paste
The right click function makes a copy-and-paste job quick and easy.
Whether it’s a section, row, or module, you can easily move items from one area on the page to another by copying and pasting. You can even copy and paste style so that each element on the page matches.
Collapse and Rename
When building a long webpage, it’s helpful to collapse sections once you no longer need to look at them. This way, it doesn’t take as much scrolling to find the section that you need.
With a right click, you can collapse the section that you’re finished editing so you can focus on those that still need work.
Then, use another right click to rename the section, so you know exactly what it is that you collapsed in case you need to go back and find it later.
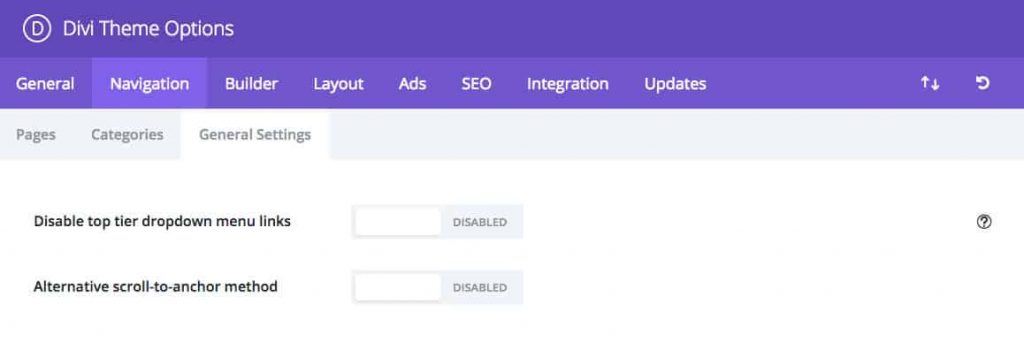
3. Scroll-to-Anchor Alternative Method
Where to find this feature:
Divi –> Theme Options –> Navigation –> General Settings

When trying to link to a CSS ID directly from an external page’s anchor link, sometimes, the location where the page lands is not exactly right. It can actually end up so low that the content at the top is cut off.
With Divi’s alternative scroll-to-anchor method, the problem gets resolved. The user will end up in the right place, and the top of the page will have already loaded before you scroll to the CSS ID.
4. Animate Primary and Secondary Dropdown Menus
 Where to find this feature:
Where to find this feature:
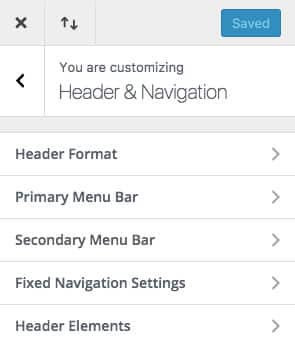
Divi –> Theme customizer –> Header and navigation –> Primary or secondary menu bar –> Dropdown menu animation
Your dropdown menus will come with a default animation in your WordPress theme. However, Divi allows you to customize that animation to give your site the look and feel that you really want.
There are four options that the Divi page builder provides for your dropdown menu animation: fade, expand, slide, and flip.
Although the animation of your primary and secondary dropdown menus seems like a small detail, it is the details that can really make a site pop. Animate your menus in the right way to help your site stand out from the competition.
5. Hide Mobile Logo
 Where to find this feature:
Where to find this feature:
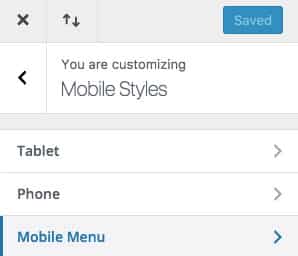
Divi –> Theme customizer –> Mobile Styles –> Mobile Menu
You may decide that you want your site’s logo hidden on mobile. Divi makes this simple. Instead of struggling with code, just use your Divi page builder to hide the logo.
Under “Mobile menu,” all you have to do is click the “hide logo image” option, and your logo will be hidden for mobile viewers.
6. Change Footer Credits
Where to find this feature:
Divi –> Theme customizer –> Footer –> Bottom bar –> Disable or edit footer credits

Divi page builder makes it easy to edit or disable your footer credits on your site. If you want, you can choose to disable the bottom bar entirely. Or, use the text box to add your own text or code for the footer.
7. Change Builder Settings
Where to find this feature:
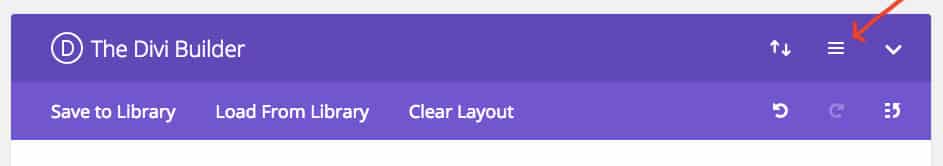
Top right of Divi builder – click navigation icon made of horizontal lines

The most recent iterations of Divi let you change theme settings and set new default settings for the theme of your page. You can easily create different settings for each page, so if you need pages with a different design, customization is simple.
One of the customization options is changing the default color scheme of a page to a custom color scheme. Or, add custom CSS that’s specific to each individual page. With Divi page builder, you can ensure that the unique CSS loads only on that specific page.
8. Adjust Default Color Scheme
Where to find this feature:
Divi –> Theme options –> General tab –> Color pickers default palette

You can change color palettes across the whole theme, as well as on each individual page, using the Divi page builder.
Selecting the “Color pickers default palette” lets you choose one palette to use in the entire Divi builder.
If your business or site has a specific color scheme, use Divi page builder to change the default colors so they match the visual design of your company.
This way, the colors will always be saved where you need them, so you don’t have to find the right colors again every time you make a change.
9. Use Code Module
Where to find this feature:
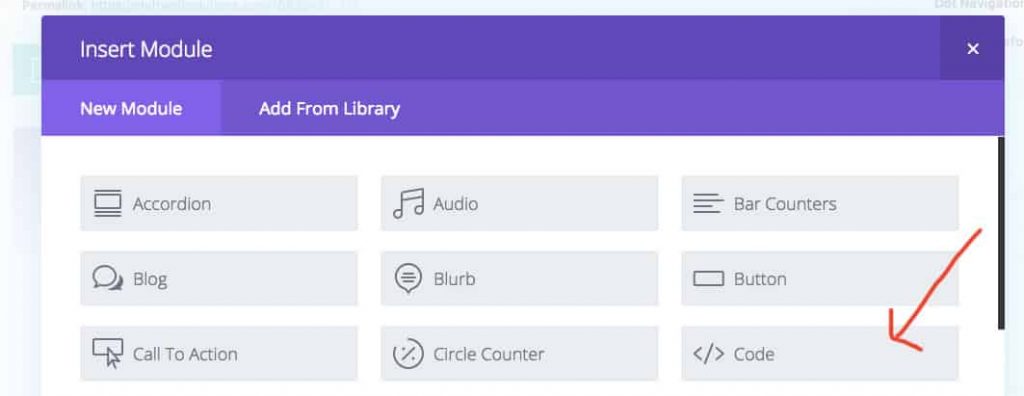
Insert module function – choose “Code Module”

This is an excellent hidden Divi page builder feature. With the Code Module, you can add unrestricted html code to your site. It even lets you add html to individual pages without changing any other page.
You can use the Code Module to add html and make infinite changes to your site. Try adding a floating action button or menu, or an interactive Typeform for a more elaborate contact form.
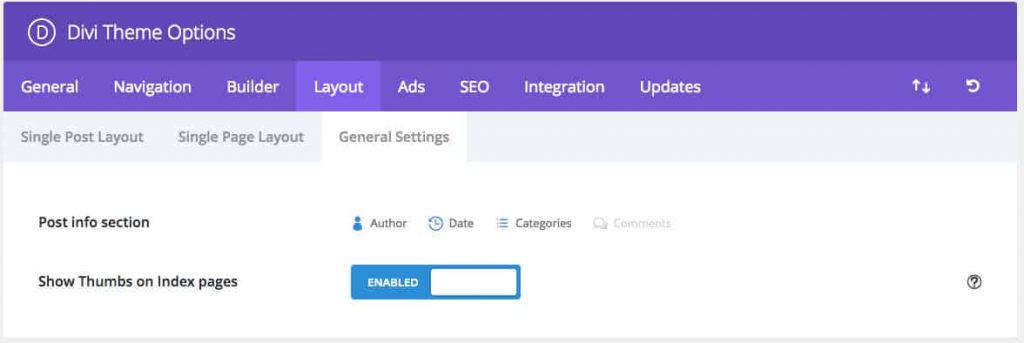
10. Change Blog Post Excerpt Meta Info
Where to find this feature:
Divi –> Theme options –> Layout (tab) –> General settings

If you want the excerpts from your blog posts to show different information, these settings allow you to customize it.
Choose to display Author, Date, Categories, or Comments. If you want only some of these, or none of them, displayed, the Divi builder lets you do it.
This is a great option if you have blog posts by multiple authors, but want to make it appear as though they were all written by the same person. Or, if date is not important to your posts, you can hide this unnecessary information for posts that look more evergreen.
Ready to Try Divi Page Builder?
The more customization options you have, the easier it is to build the site you want.
These 10 hidden Divi page builder features allow you to do much more with your site. Whether you want a different color scheme or simplified navigation, Divi helps you do it.
Instead of fumbling with code, let Divi make your life easier by making the exact changes you want, exactly where you want them.
With Divi, you can ensure that your site visitors will get exactly the experience you want them to, which will keep them coming back for more.
Ready to learn more about building the perfect website? Get in touch with us – we can help you take the next step!






1 thought on “10 Hidden Divi Page Builder Features You Aren’t Using”
Now I’m kicking myself about that alterntive scroll to anchor method I could have used a few months ago….Thanks so much for pointing it out! I learned some things about divi I had been wondering about.