Have you ever visited a website and felt lost? You clicked on a link from a search engine, expecting to find what you were looking for, but instead, you found yourself confused and frustrated. The website wasn’t organized in a way that made sense, so you couldn’t find what you were looking for. You probably left the site pretty quickly after that.
That’s precisely what can happen if you don’t plan your website’s structure carefully. If your site isn’t organized in a way that makes sense, both users and search engines will have a hard time navigating it. As a result, you won’t get the traffic or rankings that you want.
For that reason, it’s important to take the time to plan your website’s structure before you start building it. In this guide, we’ll show you how to do that so you can set your site up for success from the start.
What Is Website Structure?
Your website’s structure refers to the way that its pages are organized. It includes the hierarchy of your pages, how they’re linked together, and how navigation works. There are 3 main types of website structures:
1. Linear/Flat Structure: In a linear or flat structure, all of the pages on your site are equally accessible right from the home page. There are no levels or tiers. This works best for sites with a small amount of content.

2. Network/Web-Linked Structure: In a network or web-linked structure, all of the pages on your site are connected to each other like a spiderweb. There are multiple paths that users can take to get from one page to another. This type of structure isn’t very common but can be used for websites with a limited number of pages.
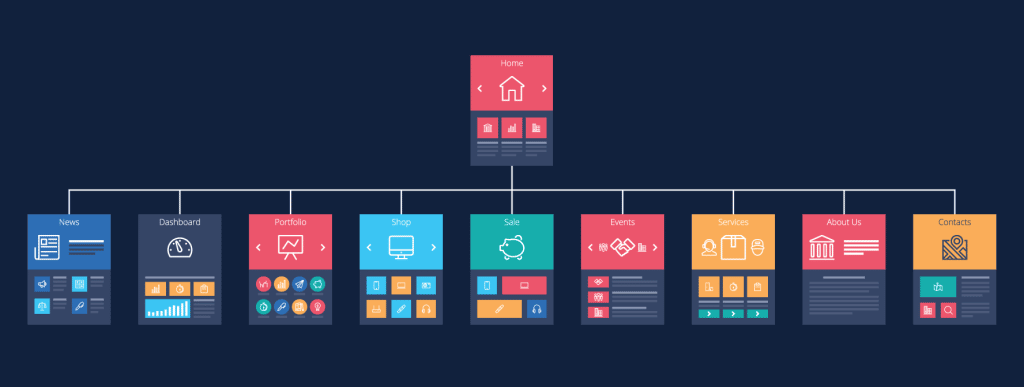
3. Hierarchical/Tree-Like Structure: In a hierarchical or tree structure, the pages on your site are organized into levels, with the home page at the top. The pages lower down in the hierarchy are only accessible from the pages higher up, and the further you go down, the more specific the content becomes. This is the most common type of website structure, and it works for almost all sites.
How Is Site Structure Connected to SEO?
Initially, you may think that site structure has nothing to do with SEO. But the truth is, they’re actually very closely connected. Here’s how:
1. It Helps Users Find What They’re Looking For
If your website is well-organized, it’ll be easy for users to find the content they’re looking for. On the other hand, if it’s not organized well, they’ll have a hard time finding what they need and will likely get frustrated and leave.

As you probably know, Google highly prioritizes user experience in its ranking algorithm. So, if your site provides a good user experience, it’ll likely rank higher in search results. Conversely, if it doesn’t provide a good user experience, it’ll probably rank lower.
2. It Helps Search Engines Crawl Your Site
In order for search engines to index your pages, they need to be able to crawl them first. That means they need to be able to find and access your pages easily.
If it takes forever to find a page because it’s buried deep within your site, the search engine may never even get to it. On the other hand, if your pages are easy to find and access, the search engine will be able to crawl them quickly and index them.
3. Technical SEO Would Be Impossible Without It
Many aspects of technical SEO depend on your site’s structure, such as your URL structure and your sitemap. If you don’t have a well-planned website structure, it’ll be very difficult (if not impossible) to properly optimize your site for technical SEO.
Imagine trying to optimize an URL that’s 10 levels deep in your site. It would be next to impossible. But if that URL was only 2-3 levels deep, it would be much easier.
4. It Makes Your Content More Relevant to Search Intent
Finally, one of the things that Google looks at when ranking pages is whether or not the content is relevant to the user’s search intent. If it is, then the page will likely rank higher. If it’s not, then it’ll probably rank lower.
Your website’s structure can play a big role in how relevant your content is to users’ search intent. For example, let’s say someone searches for “pizza recipes.” If your site has a recipe page that’s nested under a food category, that’s probably going to be more relevant to the user than if the recipe page was buried 10 levels deep under a random category.
With a good site structure, your content will be better distributed across your website and will be more relevant to users’ searches. That, in turn, will help your pages rank higher in search results.
9 Ways to Improve Your Website’s Structure
Now, what exactly makes for a good website structure? Here are 9 tips to help you create a well-structured website:
1. Conduct Detailed Competitor Research
Before you start planning your site’s structure, it’s important to first understand how your competitors have structured their sites. Look at the overall structure of their websites and take note of any common patterns, be that in the hierarchy or in the way the content is organized.
You can use a tool like Screaming Frog to crawl your competitors’ websites and get an overview of their structures. Just enter your competitor’s URL into the tool, and it’ll give you a list of all the pages on their site, along with their respective URLs.
You also want to do some manual checking to see how well their sites are ranking. Which pages are ranking? How do they fit in with the rest of their website? Which keywords are they ranking for?
This research will give you a good starting point for planning your own site’s structure.
2. Do Your Keyword Research
Yes, you’ve gathered some data on your competitor’s sites. But you also need to do your own keyword research to understand which keywords you want to target and how users are searching for them.
There are a number of different tools you can use for keyword research, such as Google Keyword Planner, Semrush, Ahref’s Keywords Explorer, and more. Make sure to target a mix of both short-tail and long-tail keywords so that you can rank for a variety of different searches.

Once you have your list of keywords, you can start mapping them to pages on your site. That way, you can ensure that each page is targeting the right keyword(s).
For instance, your home page might target your brand name or a broad, general keyword like “marketing agency.” From there, you can drill down into more specific pages that target long-tail keywords like “social media marketing tips” or “SEO services.”
3. Start Visualizing Your Site’s Structure
Once your keywords are mapped out, it’s time to start visualizing your site’s structure. A good way to do this is by creating a sitemap.
A sitemap is basically an outline of your website that shows the hierarchy of your pages and how they’re all interconnected. It’s a helpful tool for planning your website’s structure because it allows you to see the big picture and better understand how everything fits together.
There are a number of different ways to create a sitemap. You can do it manually by drawing it out on paper or using tools like MindMup or Xmind to create a digital sitemap.
Then, you want to categorize your pages. This will help you determine which pages should go under which categories, as well as how many levels deep each category should be. During this process, be careful of:
- Duplication: Make sure that you’re not putting the same page under multiple categories.
- Orphan Pages: These are pages that don’t fit into any category, which can happen if you create too many levels of nesting. If you have orphan pages, see if there’s a way to restructure your site so that they fit in somewhere.
- Complexity: You also don’t want your site structure to be too complex or confusing. If it is, it’ll be hard for users (and search engines) to navigate and understand. Each page shouldn’t require more than 3 clicks to get to from the home page.
- Confusing Category Names: Avoid using category names that are too vague or confusing.
4. Optimize Your URL Structure
URLs are one of the most important on-page SEO factors, so it’s important to make sure that they’re optimized.
First, you want to use keyword-rich URLs. That means including your target keyword in the URL whenever possible. For instance, if you’re targeting the keyword “social media marketing,” your URL might look something like this: www.example.com/social-media-marketing
If you have a long URL, you can use a URL shortener to make it more user-friendly. Just make sure that the shortened URL still includes your target keyword. However, avoid keyword stuffing (example: www.example.com/social-media-marketing-services-company-in-new-york) as this can come across as spammy to both users and search engines.
Second, you want to make sure that your URL is clean and easy to read. That means using hyphens (-) to separate words instead of underscores (_) or plus signs (+). It also means avoiding unnecessarily long or complex URLs.
Finally, you want to use static URLs whenever possible. Static URLs (like www.example.com/social-media-marketing) are much easier for users to remember and for search engines to crawl and index than dynamic URLs (like www.example.com?id=123&category=10).
5. Leverage Internal Linking to the Maximum
Internal linking is one of the most underrated SEO techniques. Not only does it help users navigate your website, but it also gives search engines a better understanding of your site’s hierarchy and helps to distribute link equity (authority) throughout your site.

When adding internal links to your website, there are a few things to keep in mind:
- Use keyword-rich anchor text: This is the text that’s hyperlinked. It’s important to use keyword-rich anchor text so that search engines can understand what the page you’re linking to is about.
- Don’t overdo it: Too many internal links can look spammy and unnatural, so be sure to use them sparingly. However, make sure that every page has a link to it and coming from it.
- Use relevant pages: Only link to pages that are relevant to the content on the page you’re linking from.
- Do it wisely: The more value a page has, the more links you’ll want to add to it. Likewise, the less valuable a page is, the fewer links you’ll want to add to it.
6. Create the Navigation Structure that Makes Sense for Your Site
Your website’s navigation is one of the most important elements for both users and search engines. It’s what allows users to move around your site and find the information they’re looking for, and it’s what tells search engines how your pages are related to each other.
There are a few elements you should include when creating your website’s navigation:
- Menu: The main menu is typically located at the top of the page and includes your most important pages. It should be accessible from every page on your site and should be mobile-friendly.
- Breadcrumbs: Breadcrumbs show users their current location on your site and allow them to trace back to previous pages. They’re also helpful for search engines to understand your site’s hierarchy.
- Header: The website header typically includes the main menu, as well as the logo and search bar. If the website is available in different languages, there may also be a language selector.
- Filters: Filters allow users to narrow down their search results. For instance, if you have a clothing website, you might have filters for size, color, and style.
- Footer: The website footer typically includes contact information, social media links, and copyright information. It’s generally the last thing on the page.
7. Create an XML Sitemap
An XML sitemap is a file that contains a list of all the pages on your website and their relationship to each other. It’s used by search engines to crawl and index your website, and it’s a helpful way to ensure that all your pages are being found and indexed.

To create an XML sitemap, you can use a tool like XML-Sitemaps.com. Once you’ve generated your sitemap, you can submit it to Google Search Console so that Google knows about all the pages on your site.
8. Test, Test, Test!
After you’ve put all of your SEO plans into action, it’s important to test your website before it goes live. Have friends and family test the site on different devices and browsers to make sure that everything is working properly. Also, ask them to try navigating to different pages to see if the navigation is easy to use.
Then, once your website is live, you can use heatmaps and analytics tools Hotjar and Crazy Egg to see how users are actually interacting with your site. This will give you an idea of what’s working and what needs to be improved.
And finally, don’t forget to keep track of your website’s performance in the search engines. Use tools like Google Search Console to see how your website is being indexed and to get insights into any issues that might be affecting your ranking.
9. Keep an Eye on Sitelinks
Lastly, once your website is live and indexed, you should keep an eye on your sitelinks. Sitelinks are the links that appear under your website’s listing in the search results, and they’re a helpful way for users to navigate to different pages on your site. The better your website’s structure, the more likely it is that you’ll have relevant sitelinks.
On the other hand, if you have a lot of sitelinks that are pointing to pages that aren’t relevant, or if your sitelinks are constantly changing, it could be a sign that your website’s structure needs some work.
In Conclusion
Creating a well-structured website is essential for both users and search engines. By following the tips in this post, you can create a site that’s easy to navigate and that will rank well in the search results. Make sure you invest time in creating a good site structure, and you’ll be rewarded with better SEO and happier users.
If your website is already live, don’t worry! It’s never too late to improve your website’s structure. Audit your site to see where there are opportunities for improvement, and then make the necessary changes. Your efforts will pay off!
And, as always, our team at ShiftWeb is just a click away if you need help with SEO or website development. Contact us today to learn more about how we can help you reach your online goals!